

The current Zoomify viewer doesn't work locally (meaning the images don't show up until you upload them to a website). The default installation of Zoomify for Photoshop comes with a proprietary viewer in either Flash or HTML format (Photoshop CC 2015.1 and later), depending which version of Photoshop you are using. Zoomify for Photoshop creates the zoomable images, and our template creates the viewer for the images.

What does Zoomable for Photoshop template do?.Do you have a lot of images to process?Ĭonsider using Zoomable Batch.
#PHOTOSHOP EXPORT ZOOMIFY HOW TO#
Learn more in how to bring your zoomable images online. Ready to bring your zoomable images online? As shown at the top of this page, select Zoomify Zoomable as the Template.Copy the Zoomable folder to the following folder:Ĭ:\Program Files\Adobe\Adobe Photoshop.\Presets\ZoomifyĪpplications/Adobe Photoshop…/Presets/Zoomify.
#PHOTOSHOP EXPORT ZOOMIFY ZIP#

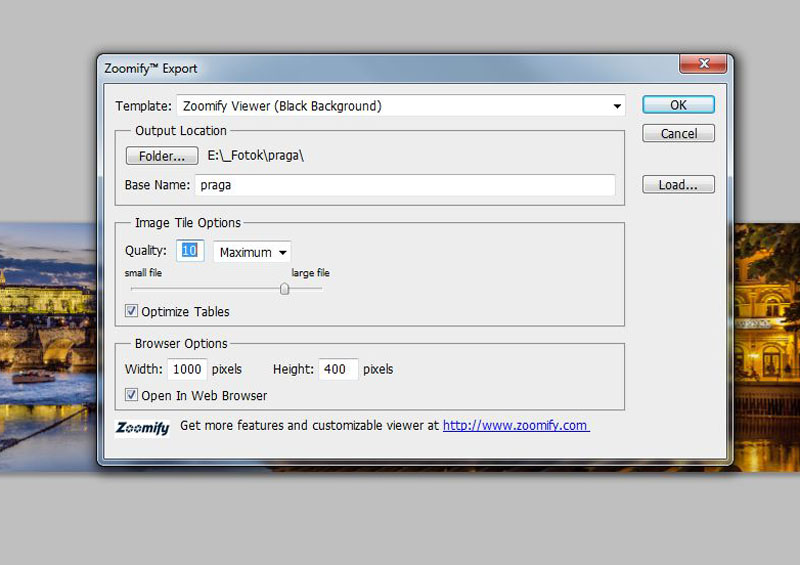
Instructions (Photoshop version 22.1 onwards) Make sure you download the JSX file instead of the ZIP file. A replacement script is available in case downgrading is not possible in the future. The Zoomify Export tool was removed in December 2020 release of Photoshop (version 22.1). You can find out more about Zoomify here.This product is also available on Adobe Exchange. Use the controls in the Zoomify window to zoom and pan around the flower image.Īnd that’s it! Easy zoomable images that you can add to your website. Zoomify opens them in your web browser.ĥ. Click OK to export the HTML file and images. Make sure that the Open In Web Browser option is selected.Ĥ. For Base Name, type “Flowers.” Set the Quality to 8 the Width to 400, and the Height to 400 for the base image in the viewer’s browser. In the Zoomify Export dialog box, click Folder, and select your image. Template Sets the background and navigation for the image viewed in the browser Output Location Specifies the location and name of the file Image Tile Options Specifies the quality of the image Browser Options Sets the pixel width and height for the base image in the viewer’s browserģ. You’ll convert the flower image into a file that will appear smaller on screen, with a small magnifying box in one corner and zoom controls along the bottom.Ģ. The image I’m using for this example is 1200x803px at 72ppi. Although the image can be large in terms of width and height, the resolution still only needs to be 72ppi because it will only be viewed on screen. In Photoshop, open up a large image that you want your users to be able to pan and zoom around. The Zoomify capabilities work with any web browser.ġ. From Photoshop you export the HTML file and the JPEG files that you’ll need to upload to your website. The nice part about the feature is that the basic size image downloads in the same time as an equivalent size JPEG file. It allows you to publish high-resolution images on the Web that viewers can pan and zoom to see more detail. The Zoomify feature first appeared in Photoshop CS3.


 0 kommentar(er)
0 kommentar(er)
